Efek Animasi Background Tag <ul> di Postingan Blog – ini
merupakan efek background yang ditambahkan ketika suatu paragraf atau
kalimat saat tersentuh mouse maka akan menampilkan efek animasi berupa
background yang akan muncul secara otomatis.
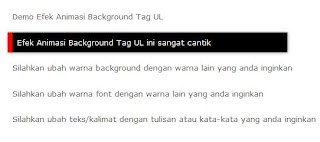
Efek Animasi
Background Tag <ul> di Postingan Blog ini saat hover akan tampil
background berwarna hitam dan terdapat border atau garis tepi yang
berwarna merah disebelah kiri kolom background. Ini adalah langkah
sederhana yang tidak perlu membutuhkan waktu lama untuk membuatnya,
cukup dengan menambahkan sedikit kode CSS kedalam template blog maka
secara otomatis setelah kode tersebut terpasang kedalam template blog
hanya dengan memanggil ID dari tag <ul> kedalam postingan maka
yang timbul adalah Efek Animasi Background Tag <ul> di Postingan
Blog yang cantik dan silahkan untuk cara menerapkannya ikuti tips yang
ada dibawah. Berikut ini adalah cara pemasangan Efek Animasi Background Tag <ul> di Postingan Blog:
1. Login ke akun blogger.
2. Klik Template > Edit HTML > Lanjutkan > Centang Expands Widget Template.
3. Cari kode ]]></b:skin> gunakan CTRL+F untuk mempermudah pencarian.
4. Taruh kode berikut ini tepat diatas kode ]]></b:skin>
2. Klik Template > Edit HTML > Lanjutkan > Centang Expands Widget Template.
3. Cari kode ]]></b:skin> gunakan CTRL+F untuk mempermudah pencarian.
4. Taruh kode berikut ini tepat diatas kode ]]></b:skin>
ul.animatedbgul{
margin: 0;
padding: 0;
list-style: none;
}
ul.animatedbgul li{
width: 100%;
clear:left;
overflow: hidden;
}
ul.animatedbgul li span{
display: block;
float: left;
min-width: 0px;
margin-bottom: 5px;
padding: 8px;
color: #5d5d5d;
}
ul.animatedbgul li:hover span{
color: #fff;
background: #000;
border-left: 8px solid red;
min-width: 450px;
-webkit-box-shadow: 0 0 5px gray;
-moz-box-shadow: 0 0 5px gray;
box-shadow: 0 0 5px gray;
-webkit-transition: all 0.3s ease-out;
-moz-transition: all 0.3s ease-out;
-o-transition: all 0.3s ease-out;
transition: all 0.3s ease-out;
}
Keterangan:
- Tulisan berwarna merah adalah kode warna font saat hover, silahkan sesuaikan.
- Tulisan berwarna biru adalah kode warna background saat hover, silahkan sesuaikan.
- Tulisan berwarna orange adalah lebar dan kode warna border saat hover, silahkan sesuaikan.
5. Simpan Template.
6. Selanjutnya untuk memanggil kode tersebut kedalam posting blog berikut adalah caranya:
6. Selanjutnya untuk memanggil kode tersebut kedalam posting blog berikut adalah caranya:
<ul class="animatedbgul">
<li><span>Silahkan isi teks disini</span></li>
<li><span>Silahkan isi teks disini</span></li>
<li><span>Silahkan isi teks disini</span></li>
<li><span>Silahkan isi teks disini</span></li>
</ul>
Keterangan:
Ganti tulisan berwarna biru dengan teks/kalimat yang anda inginkan.
Ganti tulisan berwarna biru dengan teks/kalimat yang anda inginkan.